WordPress 5.0 Gutenberg Tips & Tricks

I’ve been using Gutenberg WordPress 5 for 3 months now.
I started using the Gutenberg Plugin to get a feel for the new changes coming down the pike. They’re coming so there’s no escape. So you might as well learn how to best use WordPress 5.0 Gutenberg.
So you probably asking why the funny name?
So Who Was Gutenberg Anyway?
I know people will bury their head in the sand hoping Gutenberg just fads away.
It’s here to stay so you might as well get on the program. Change is always a bit scary. But this not life threatening its just going to take patience to get your head around this pivotal change in creating content.
I read a lot of negative comments & bad reviews of this plugin. I found the Plugin Ok, it’s just different. Instead of the classic editor which had a lot of limitations. I found it promising using blocks to create content.
I have played around with Gutenberg, writing about 10 posts. So I started to get a good feel for what’s possible.
Gutenberg Will Affect Your Themes & Plugins
I updated 2 of my sites to WordPress 5.0 Gutenberg so I could make sure I understood any strange variances.
I thought these were going to be quick, simple updates.
I discovered some issues which needed to be addressed before I completed Gutenberg Update.
Recommendations Before you Upgrade to Gutenberg
- The first thing you should do is back up your site, Just in case it crashes your site… Trust me Prevention is better Cure…
- Install PHP Compatibility Checker– The WP Engine PHP Compatibility Checker can be used by any WordPress website on any web host to check PHP version compatibility… This will help find the PHP Compatibility issues with Plugins & Themes before they become
problem … - Update your PHP to the latest version 7.2. Older versions PHP 5.6 & 7.0 is no longer supported 31 Dec 2018… PHP 7.2 is Much faster can serve up 3x request per second. We all love speed… It’s also more secure…
- Update all your Plugins which are showing as needing to be upgraded, and are suitable with at least WordPress 5.0…
- You’re Ready to Go. So now you can Update your website to WordPress 5.0 Latest version at
time of writing is WordPress 5.3… - Once this done you will have more plugins & themes needing to be update…
Some of these issues were caused by also updating the PHP to 7.2 which created conflicts with my Theme & Plugins. So decided to get a new theme which was built for the New Gutenberg WordPress Themes. I noticed its difficult to find Themes which are entirely made & designed for Gutenberg WordPress. I’m sure over the next couple of months there will be loads of new Gutenberg themes being released.
It’s good to see most of the plugins are having regular days catch up all the changes. I found replacement plugins for those plugins which have not bothered to updating their plugins to be compatible & work with WordPress 5.0 Gutenberg,
Over Christmas break, I build a new WordPress Site for a client, who needed for their release in the USA.
This site had over a 100 pages, so I had think about the best way to create this content.
The site had lots of content. Fortunately, there were & different format layouts we incorporated into the site.
So we were able to create shortcuts & learn of better processes to create this content.
So let’s dive in
Obviously, I can’t show you the client website, because of Privacy reasons, so be using my website to show some simple & easy Tricks as well some advanced ones you can use to create content.
WordPress Classic Editor vs Gutenberg Editor
WordPress Classic Editor

The old classic editor used a single text input area.
The Old Classic WordPress was pretty limited. You could start typing, add an image. if you wanted to get a bit more fancypants then you were constrained by your theme. So you would need to modify the HTML or use a Page Builder.
So most pages & posts looked similar because it was such a pain to spruce them up.
Gutenberg Editor

Your new shiny Gutenberg Editor uses “blocks” to help you create your content.
So before we get bogged down, going deep in creating content.
I found it’s a good idea to work out what you’re trying to accomplish with this blog post. So you know what you need.

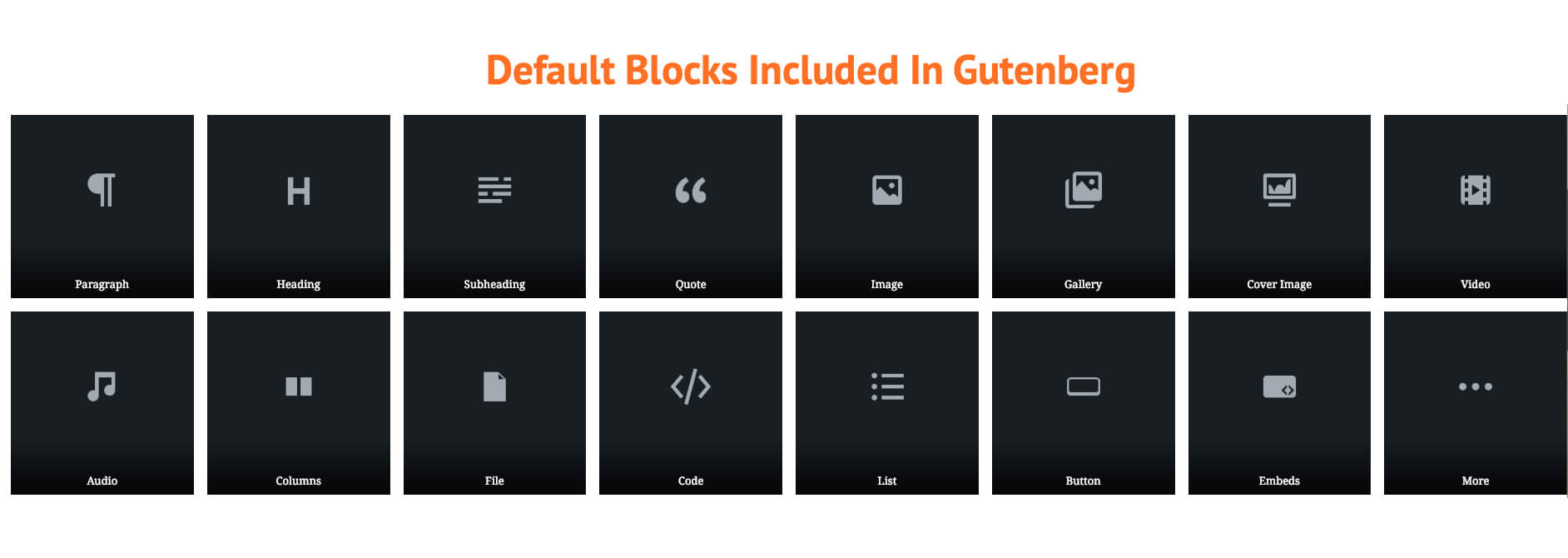
Gutenberg Comes Preloaded with a bunch of default blocks. But you don’t have to stop there because we will discussing later how to add more creative blocks.
Converting a Paragraph to H2 Heading

Adding A Feature Image Is So Simple

What A Time Saver Reusable Blocks
Every Friday I write an Article of 5 Marketing Concepts from around the Web. So the function of being able to add a regular same looking Content format.is a time saver.
#37 The Most Successful Advertisement in the History of the World!

Done right, optimised mobile forms can deliver more than an increased conversion rate: They can become a competitive advantage—a reason users choose to fill out a form on your site.
Read the 775 Words That Brought in a Staggering $2 Billion
I seriously started collecting junk mail in 1983 and launched the newsletter and archive service, WHO’S MAILING WHAT! in 1984. At some
- Denny Hatch gives some insights This a must read direct Respons
markeing classic Wall Street Journal “Two Young Men”… - For 28 years the Wall Street Journal “Two Young Men…” has not been beaten by copywriting agencies trying to win the business… The lesson just because you’re bored with the copy doesn’t mean its still not working…
- I remember when First read this, some 2o years ago, I wrote this out 3 times by hand just try to absorb all magic…
Go Read –#37 The Most Successful Advertisement in the History of the World!
Watch how to do this.

Add A Column

Gutenberg makes adding a column so easy to do.
No more trying to remember adding div tables & working out if it’s 1/2 or 1/4 etc.
Add a new block & type Column then a list of Column Blocks will show up.
Gutenberg Keyboard Shortcuts
Everybody should know Ctrl + B for bold) But Gutenberg from Jam Packed with handy Gutenberg Editor keyboard shortcuts.
To get to your Keyboard Shortscuts Shift + Alt + H on a PC & on a Mac try Shift + Option + H
Text Formatting Shortcuts
- Select all content in block –
Ctrl + A - Select all content in post –
Ctrl + A x2 - Clear selection –
Esc
Insert link –Ctrl + K - Bold –
Ctrl + B - Italics –
Ctrl + I - Underline –
Ctrl + U - Strikethrough –
Shift + Alt + D - Monospaced font –
Shift + Alt + X
Block Shortcuts
- Duplicate selected block –
Ctrl + Shift + D - Delete selected block –
Shift + Alt + Z - Insert new block (before) –
Ctrl + Alt + T - Insert new block (after) –
Ctrl + Alt + Y - Change block type –
/ + "Name of block"
Editor Interface Shortcuts
- Save draft –
Ctrl + S - Show/hide settings toolbar –
Ctrl + Shift + , - Switch between Visual/HTML editor –
Ctrl + Shift + Alt +M - Undo last changes –
Ctrl + Z - Redo last undo –
Ctrl + Shift + Z - Open block navigation menu –
Shift + Alt + O - Move to next part of editor –
Ctrl + 'ORShift + Alt + N - Move to previous part of editor –
Ctrl + Shift + 'ORShift + Alt + P - Move to nearest toolbar –
Alt + F10
Drop Cap
I can’t say I’ve ever had the need to apply drop Cap, But it’s there if you get the urge..

Block Navigation

The Block Navigation makes easy to find the block you’re looking for.
This not a definitive Guide to Gutenberg
I have not covered everything Because are many useful articles out there..
If you’re looking for Good Gutenberg Articles Try These
Check Our Latest Guide